Asset Guide: Web Ordering
Summary
This page describes the use and attributes of assets required for Polygon Online Ordering.
These assets will provide the branding specific to your company on your site.
Contents
Floating Screen Background Image
Image Backgrounds
Images should be *.png files with transparent backgrounds.
Header Branding
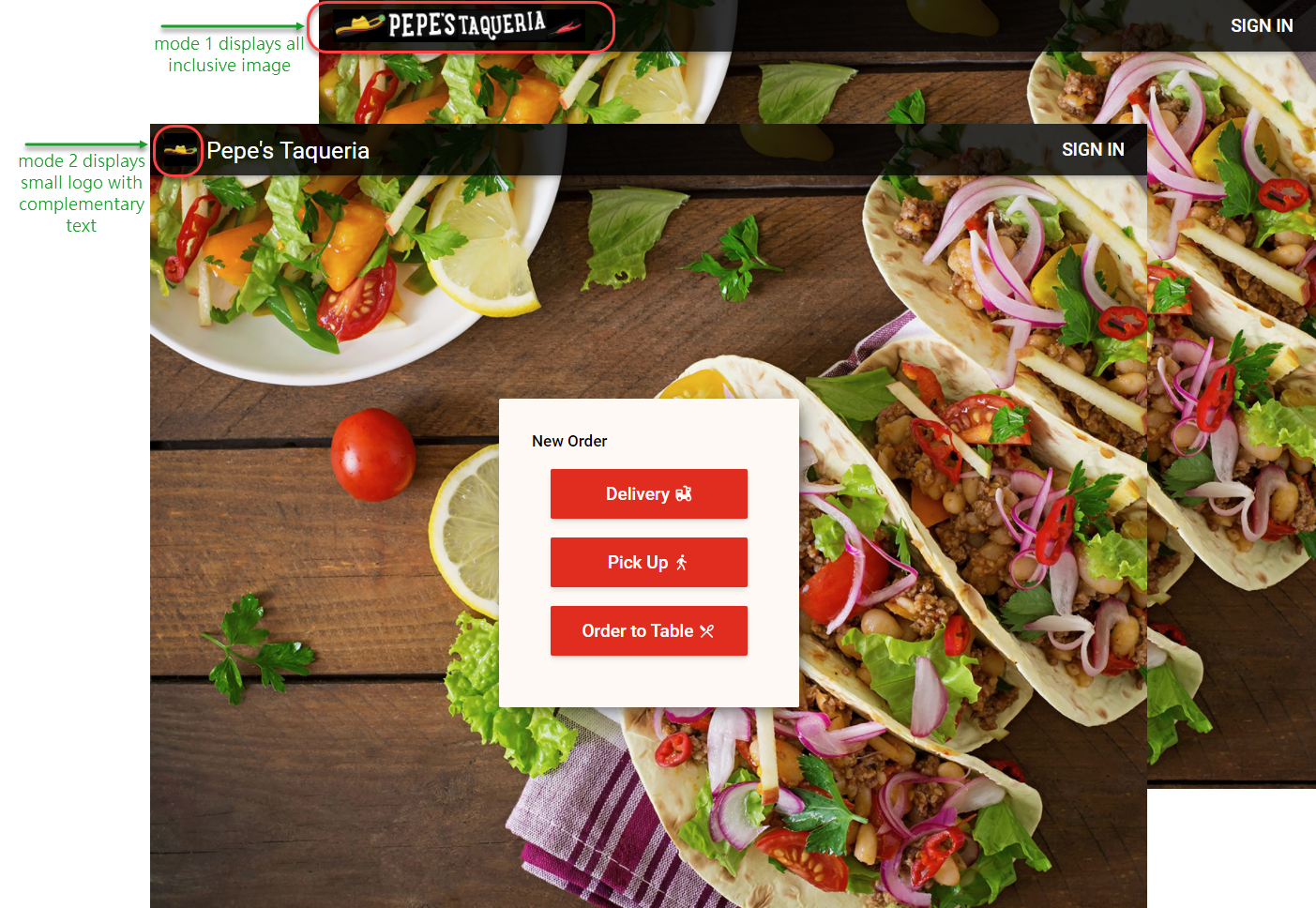
The header for your Polygon Online Ordering page can be configured in one of two ways.
- Header Branding Mode 1 (long)
- Header Branding Mode 2 (small)
Header Branding Mode 1 will display a rectangular image which usually contains both your logo and business name or tag line.
Header Branding Mode 2 will display a small square (or round) logo at the top left of the header bar. This logo can be supplemented with text containing your business name or tag line.

Header Branding Image Dimensions
|
Mode |
Height |
Width |
|
Mode 1 – Long |
130px |
1000px |
|
Mode 2 – Small |
130px |
130px |
Branding Favicon

A favicon is a small icon that serves as branding for your website. It’s the image that shows on the browser tab.
Favicon Image Dimensions
|
Height |
Width |
|
|
Favicon |
32px |
32px |
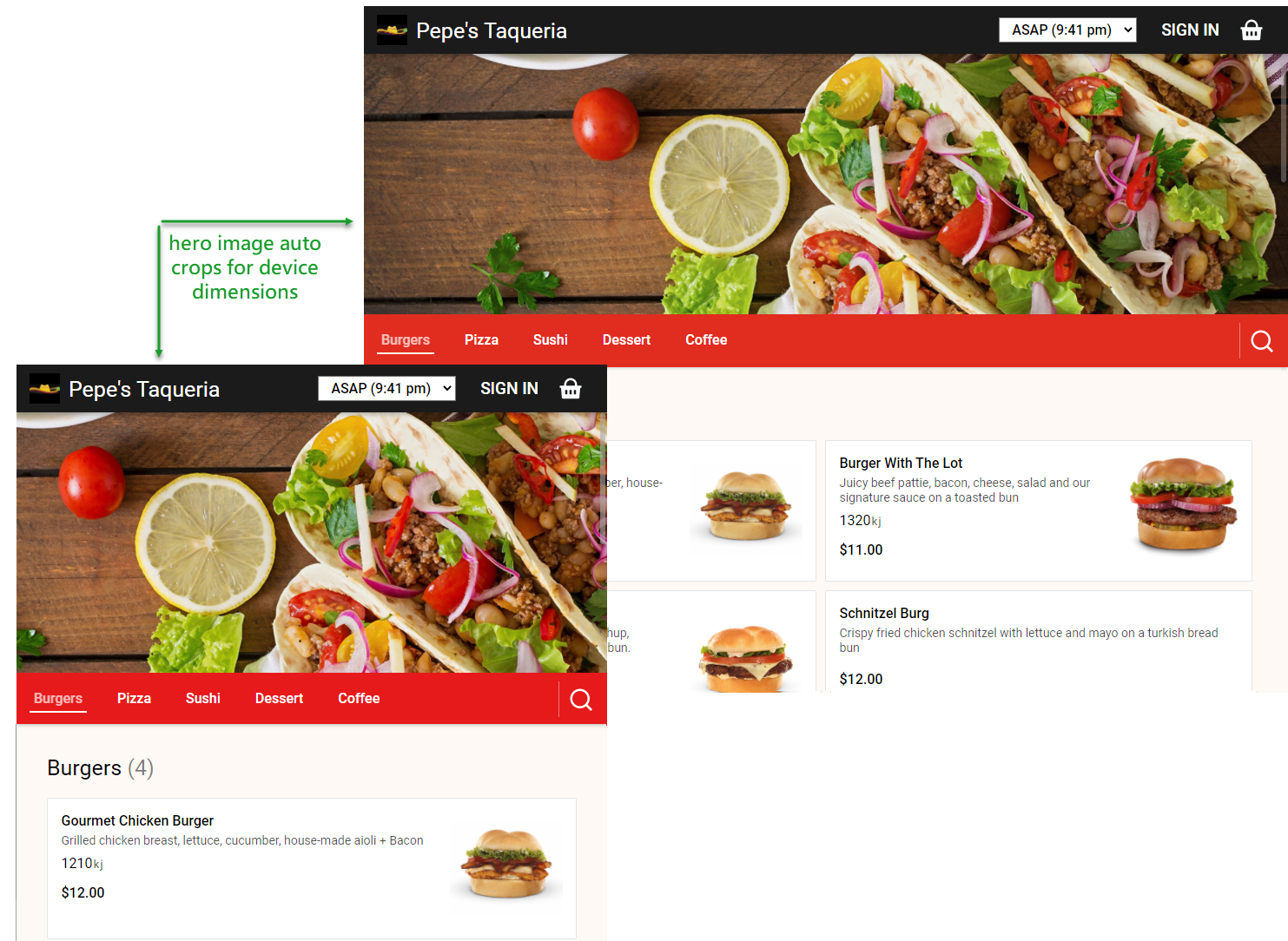
Hero Screen Image
The hero image/banner is shown on several screens. It is the image displayed directly under the header when required. Depending on screen dimensions anything not directly on the centre (vertical and horizontal) of this image may be cropped.
It is recommended that this image not include text, but if absolutely required, the text must be in the very centre of the image.

Hero Image Dimensions
|
Height |
Width |
|
|
Hero image |
450px |
1920px |
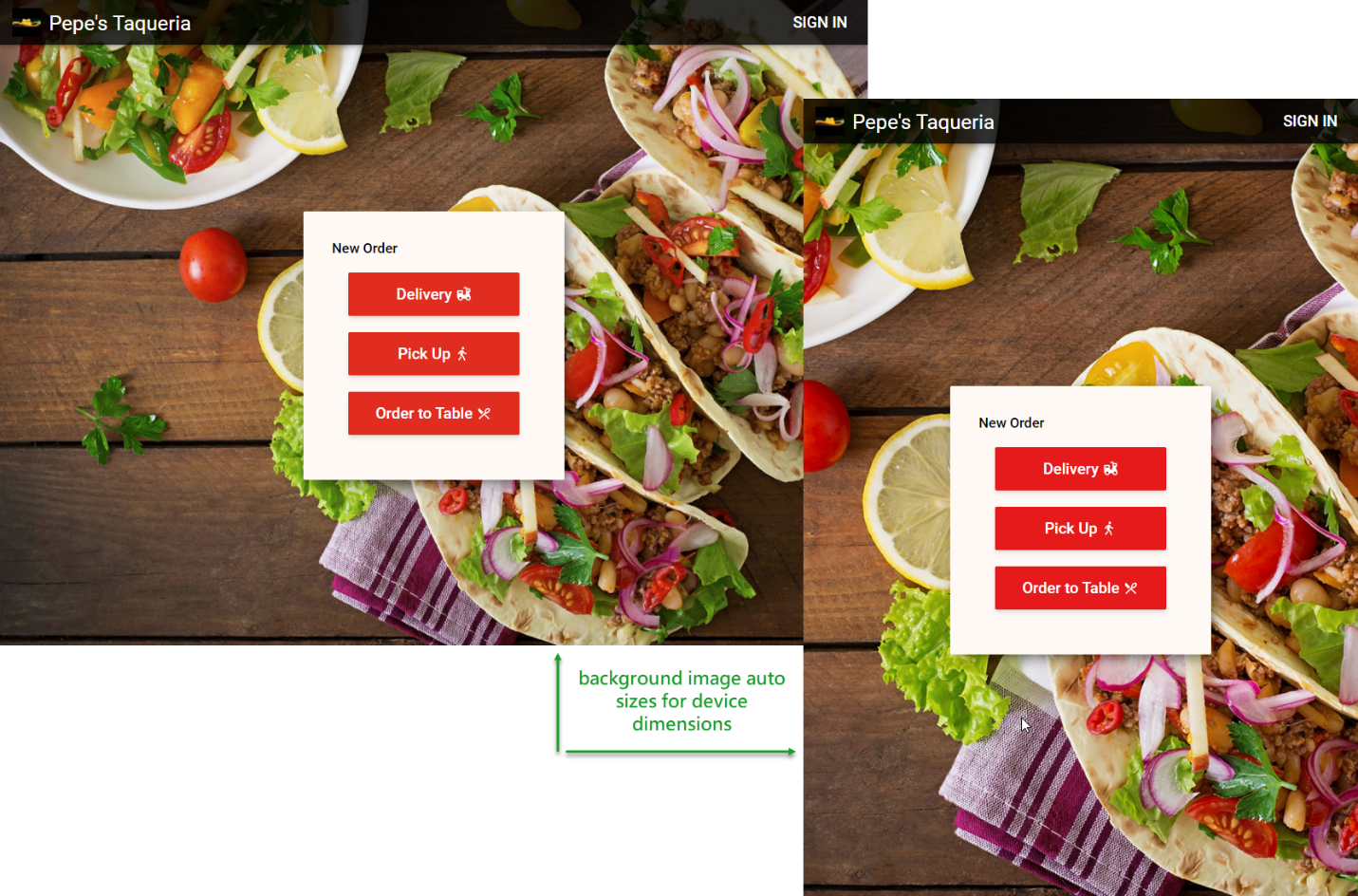
Floating Screen Background
The floating screen background image is shown on several screens. As a background it should not contain any text or logos. Much of this image will be covered by different components of the ordering process at various times.
The image will also automatically resize/crop to suit the dimensions of the screen used.

Floating Screen Background Image Dimensions
|
Height |
Width |
|
|
Floating screen background image |
1080px |
1920px |
Product Images

For maximum visual impact we suggest high quality square images with limited white space.
These should each be somewhere between 0.3MB - 0.5MB in size.
Recommended Product Image Dimensions
|
Height |
Width |
|
|
Product images |
320px |
320px |
Product Image Restrictions
If you intend that your Polygon Online Ordering will be expanded with integrations to other Web Menu Ordering providers such as Uber Eats or DoorDash the same product images can also be utilised considering the following limitations.
- Images file size must not exceed 8MB.
- Minimum image height/width is 320px.
- Maximum image height/width cannot exceed 1144px.
- Image file names must not contain spaces, please use an underscore if spacing is required.
- If you are hosting your own images, the directory path cannot contain spaces, please use an underscore if spacing is required.
- If you are hosting your own images, these must be hosted on a secure connection (SSL), such that the URL starts with https://
Submitting assets
Once you have obtained all these required images please submit them to Redcat via this digital form.
Article Change Log
| Date | Record of Changes | Author |
|
September 2024 |
Updated to remove reference to Google as the replacing of Google Food Ordering with Order with Google means that orders are no longer processed via Google. |
S Black |
