This article has been superseded in January 2024 with the introduction of the OLO3 platform.
The new asset guide can be found here.
Contents
Google Maps API Key
To enable the setup of your app, we require that you provide an API Key which will be used when displaying customer facing maps during the ordering process.
Your contact from the Redcat Implementation Team can assist you with obtaining this API Key if you do not already have one.
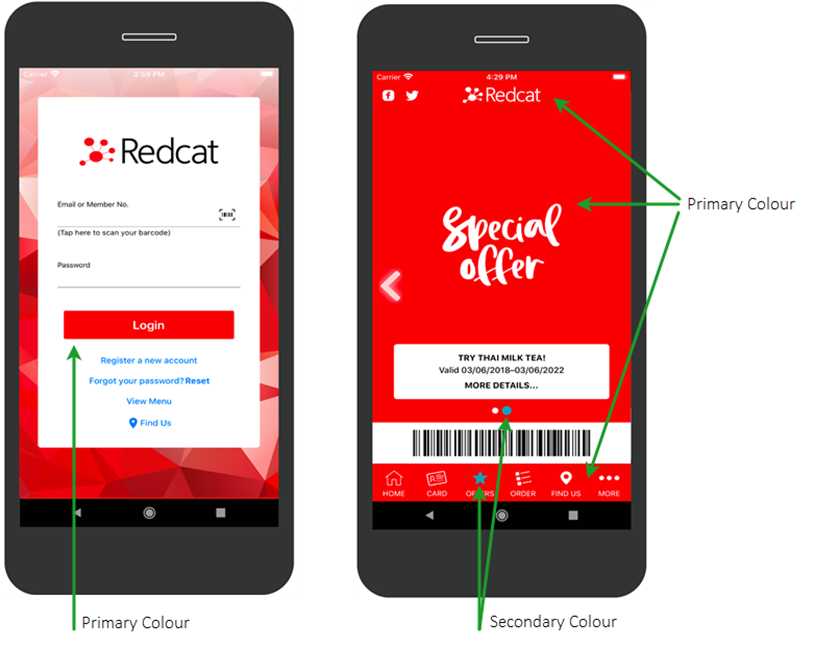
Main Brand Colour
Please supply as web colours (e.g. #FF00FF).
This will be used as the app’s primary colour (i.e. in navigation bars, buttons etc.)
Please also supply a secondary colour for use when contrast is required.

Company Logo
Required are:
- A white version of your logo for use in the app top navigation bar, to be reversed out against your primary branding colour.
Please name this file ‘header_logo.png’. - A colour version of your logo for use on the main log-in screen against a white background. Please name this file ‘login_logo.png’.
Note: please note a wide aspect ratio works best in context, up to 4:1 width x height.
Size required: minimum width 1000px, minimum height 250px.
Format required: .png with transparent background.

App Icon
The app launch icon.
Note: the typical round-cornered and circular shapes of app launch icons are rendered by iOS/Android; please ensure your image is square with no important content in the corners.
Size required: 1024 x 1024px Format: .png
Please name this file: icon_1024x1024.png
![]() Example - square icon image
Example - square icon image ![]() As rendered in iOS/Android
As rendered in iOS/Android![]() As rendered in Android round format
As rendered in Android round format
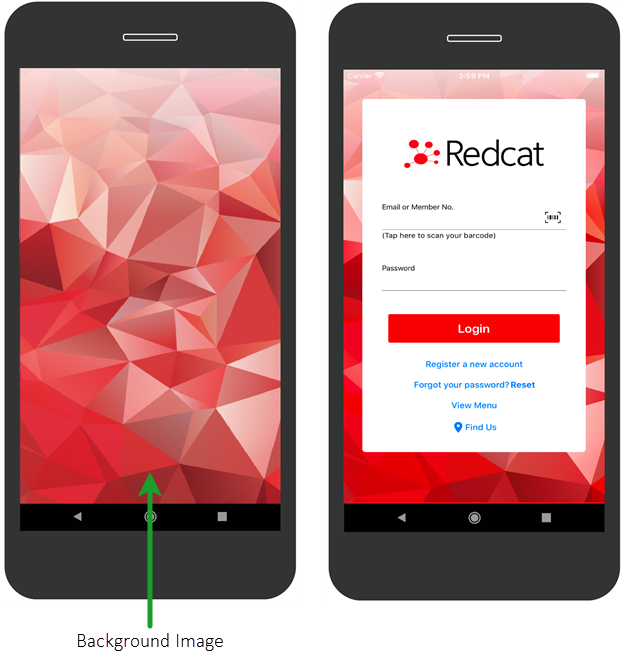
Optional Background Image

An optional full-screen background image displayed while the app opens. If you opt not to supply a background image, the app will show the default white background.
Please do not use any logos or text in this image as it will be partially covered by the log-in interface (see illustration). Best suited to wallpaper type imagery.
Please supply in one folder in the following sizes:
(tall format; width x height in pixels).
Files to be named according to their sizes, for example 1280x1920.png (widthxheight.png).
Sizes required:
1280 x 1920
1125 x 2436
1242 x 2208
960 x 1600
750 x 1334
720 x 1280
640 x 1136
640 x 960
480 x 800
320 x 480
200 x 320
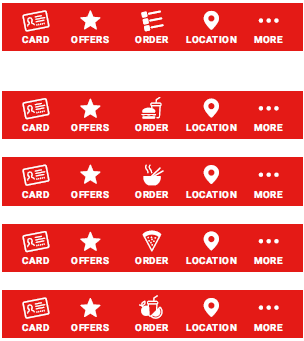
Navigation Icon Choices
It is possible to choose from the set of icons below for the main ‘Ordering’ icon, in order to best reflect your business.
 Default navigation
Default navigation
Examples of alternative 'Order' icons:

You can also select a different icon from fontello.com, or provide a custom icon.
If providing a custom icon, it must be a .svg file and you will need to follow the guidelines here: https://github.com/fontello/fontello/wiki/How-to-use-custom-images
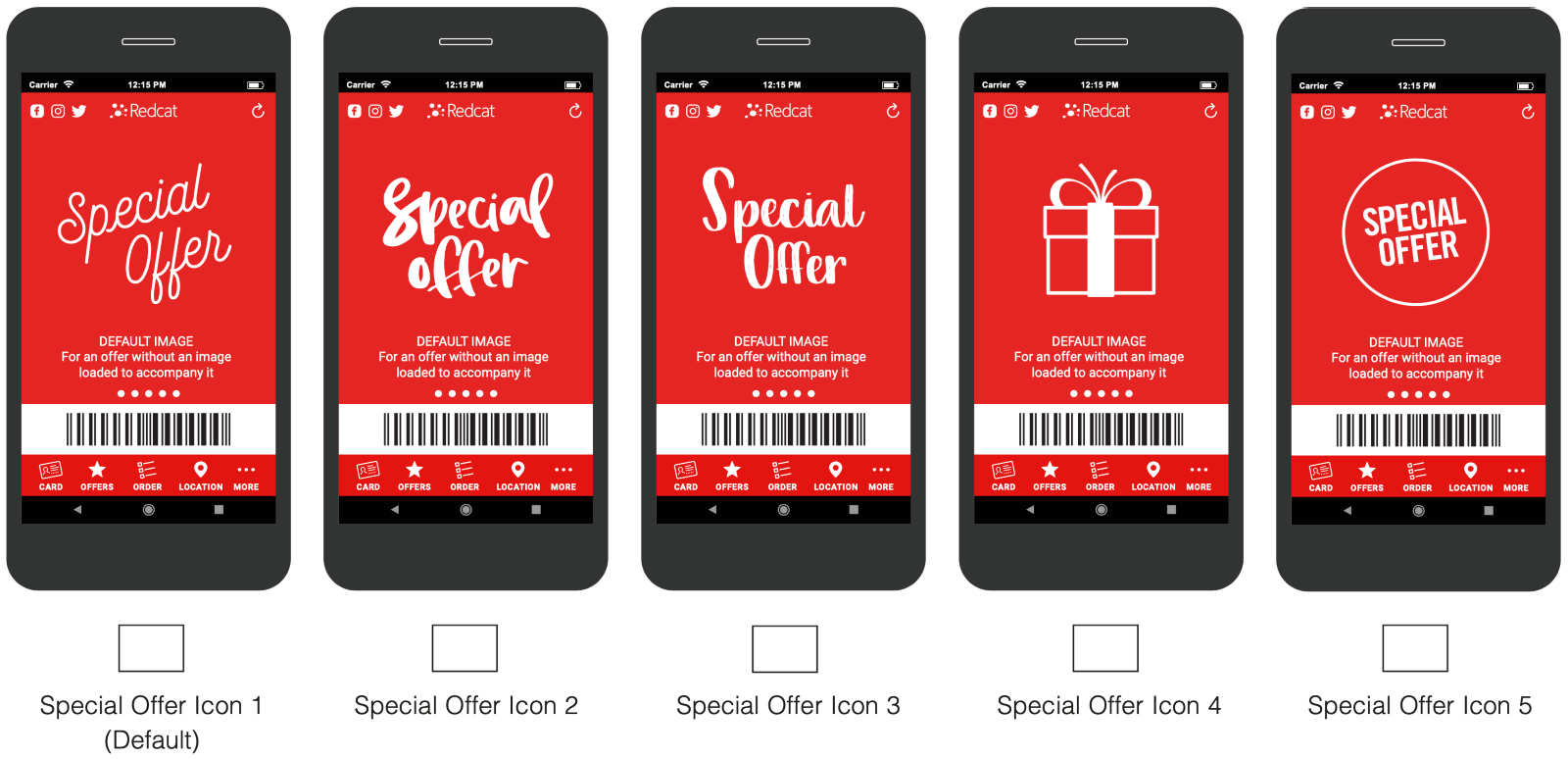
Special Offers Default Images
In the app, special offers are handled in two components: an image and accompanying text.
Both are maintained and loaded by yourself via Coupons in Polygon Central. However, there may be times where you have no relevant image available for a special offer, or there are no current offers.
For these occasions you may supply your own default fallback image, or choose one of the ready- made options shown on the following page. Accompanying text will still be editable by you via the Coupons section of Polygon Central.
To install your own default fallback images, we require:
- A fallback image for times when there are no current offers.
- A fallback image for offers without an associated image loaded.
Offer images can be shown full screen or as a square inset image (see examples below).

Please choose a format and supply the images in the relevant sizes:
 Full screen image
Full screen image
Please supply as .png or .jpg.
Size required: 760px wide x 1320px high
Please name file:
default_offer_yourcompanyname_760x1320.png / no_offer_yourcompanyname_760x1320.png
 Square inset image
Square inset image
Please supply as .png or .jpg.
Size required: 760px 760px
Please name file:
default_offer_yourcompanyname_760x760.png / no_offer_yourcompanyname_760x760.png
If you provide no fallback images, you may choose one of these default images to accompany your offers in cases where no associated image has been loaded. Please tick the desired option.
In case of there being no current offers, we will feature your supplied background image. You will be able to edit the accompanying text in Polygon Central.


Google Play Feature Graphic
The Feature Graphic is displayed at the top of your Product Page.
Please supply as .png or .jpg.
Size required: 1024px wide x 500px high.

Submitting assets
Once you have obtained all these required images please submit them to Redcat via this digital form.
